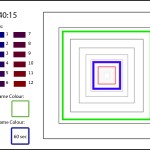
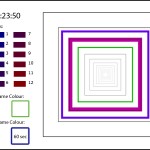
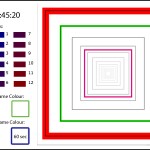
The basic aim of this exercise was to represent time in a different graphical ways. so the idea with this clock is to see hours, minutes and the seconds as a square frames which starts from a square in the center, which is far away and as the time progresses these frames come out. Hence giving it a corridor like feel.
The second’s frame changes it color from blue to red as it progresses. The hour frame is vise versa to the second frame. The minute frames is represented by green.
Display
The Perspective Clock