For my Computer Vision exercise I decided to work with Multi Blob Tracker Library (Flob)
http://s373.net/code/flob/flob.html designed by Andre Sier and using the Flood Fill
Algorithm. The result is a fluffy cluster of elements resembling the poplar or dandelion seeds,
moving, drifting, floating and clustering according to a tracked movements of a person sitting
in front of a web camera.
Category Archives: Workshop
Computer Vision workshop / multi blob tracker
Final version of GPS visualization project for the data workshop
Video of the final version:
A walk in Barcelona. Visualization of GPS data. from Bert Balcaen on Vimeo.
Here are some notes on how I got there.
Progress on GPS visualization project for the data workshop
See: data workshop
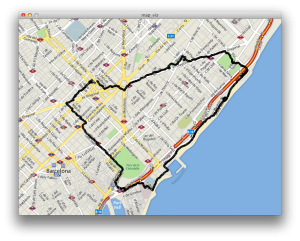
I wanted to get a feeling for the data so I started off by creating a quick and dirty Processing sketch that visualizes the location data recorded with AntiMap. I used Unfolding Maps, a very complete and well-made library for using maps inside Processing. Here is a screenshot.
That felt very static, and the core of my concept is how walking brings the city to life. I wanted to see how it would look like if I animated the trail, showing only a part of it. I also cleaned up the code a bit so it would be a bit easier to work with. This is the result:
Visualization of GPS data, iteration 1 from Bert Balcaen on Vimeo.
It draws a circle for each location. The circles grow and gradually become more transparent. It’s simple but interesting: it brings the data to life.
Cristobal suggested to use the map colors for the trail. I really like that idea, so I thought that would be a good next step. Here’s a video:
Visualization of GPS data, iteration 2 from Bert Balcaen on Vimeo.
However, at the moment I’m stuck on how to pick the right colors. The Unfolding library uses the GLGraphics for drawing maps, making the whole thing fast by using OpenGL. It also makes some basic things more complicated. For example: it seems that the get() function to find a color’s pixel doesn’t work as it should. I think some sort of offset is applied.
Project plan GPS visualization project for the data workshop
Core of the idea
- Walking brings the city alive. The piece will visualize data from walks and runs.
- We all create our own version of the city. The visualization will not include a typical map – it will show how we create Barcelona with our walks. People watching the piece might be able to recognize neighbourhoods from the patterns generated by the walks.
- I will focus on how walking is an act that exists only in the moment. The route will not be shown in its entirety.
- The visualization of the location trail will use the standard map colors. This can help people to guess where to walker is, and will also reveal something about the qualities of the space used during the walk: main roads, sidewalks, buildings, parcs, …
- Each GPS record is visualized as a line. Length is inversely related to speed. Short lines = fast. Long = slow. Direction of the line correspond to the compass.
- Add basic info display with speed etc.
Phase 2: multiple routes
- Check with running file, see if it’s different enough.
Phase 3: POI data
- POI data is displayed along the route. The amount of POI’s displayed depends on the speed in a segment of a route. Slow sections have more POI’s.
- POI’s popup with name when passing by, and disappear when moving further.
- Data sources for POI’s: Foursquare.
- Add street names to info display.
Data Workshop
Hi all, please read the following info related to the workshop:
Our data source
We’re going to be working with AntiMap as the tool to grab data. Please download it to your iPhone/Android and visit Antimap’s website to get more info about how to use it and the data it provides.
Here is the list of data that you can gather with the app:
- Longitude and Latitude (angles, minutes and seconds in a range of -180 to 180 for the longitud, and 90 to -90 for the latitude)
- Compass direction (inverted angle from 0 to 360)
- Speed (Km/h)
- Distance (m)
- Time (in milliseconds since the app starts to record)
- Point of interest (POI). I never tried how this works though…
—
Workshop plan
- Tue: Concept. Send me your ideas via email (min. 2, max. 3). Each idea should be explained in 250 words max. and can have an image as reference (from a project found online or your own sketch)
- Wed: Design. You will develop your visual sketches into a nice graphic design during the class. We’ll work together in defining the code structure for your project as well. The last 30 min of class we will review everyone’s project to get a status of the workshop.
- Thu & Fri: Code. We can try to meet on Friday (or Saturday if you prefer) to do the final adjustments to your code.
Projects can be delivered until Sunday (but no further because we will start another weekly workshop)
—
Design constrains. You must follow these basic rules in your design:
- You can only use basic shapes for your graphics (points, lines, circles, rectangles and triangles)
- You can only use grayscale plus 1 highlight color
- You can only use 1 Typeface (up to 3 different sizes)
—
And finally, some recommendations:
- Take some time to research. You’ll probably find inspiration for you visuals or their behaviour (motion). Post what you find interesting for your project in the blog (under “References” category).
- Be realistic with the time you can dedicate to your project, it’s important that you deliver in time.
- Take clever decisions to simplify your project while maintaining the overall concept. Do the maximun with the minimun elements.
- Look for code that you can re-use. OpenProcessing is a good source of code.
- Enjoy it!