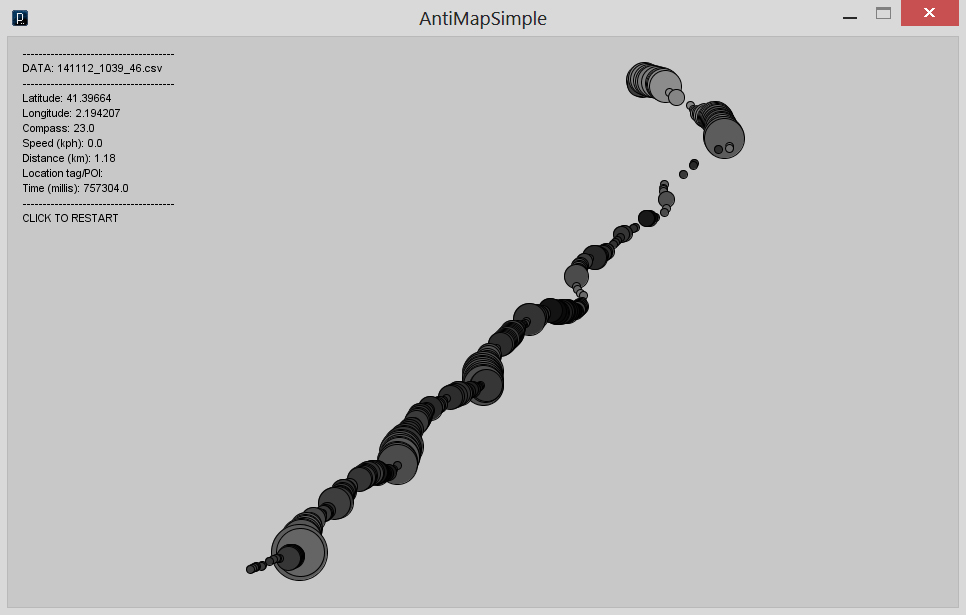
Visualization of GPS data, iteration 3 from Bert Balcaen on Vimeo.
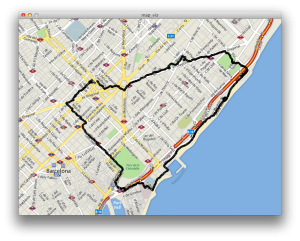
In this video the color of the trail corresponds to its location on Google Maps. I spend a lot of time on this, but I think it’s adding a very interesting layer to the visualization. I’m using the Static Maps API from Google to download map images with a PHP script and then check the color of the pixel in the center. I turned off all text labels in the maps. Here’s an example:
I also decided that a little more context would be good, so I added the street names using reverse geocoding with OpenStreetMap. Example:
The data from the AntiMap app is very detailed. I got banned a couple of times because I was exceeding the rate limit of these API’s. Most of them allow only a certain amount of queries per hour. It also means the process of getting the street names and colors can take ages. For now I’m only doing this for a fraction of the data.
I’m experimenting with typography. Here I set the type in Futura Extra Bold Condensed. It’s a typeface from the same area where some of my inspiration comes from (the 1930s & the emergence of the flaneur).
I created the video’s by using saveFrame(“screenshot-######.png”) and ffmpeg:
ffmpeg -i screenshot-00%4d.png -vcodec libx264 test.avi